ブログ
ユーザビリティとは?定義から向上の秘訣まで徹底解説!- 0から分かるカスタマーサクセス用語集

Webページやソフトウェア、アプリなど対象範囲が幅広いユーザビリティ。
近年インターネットが普及し、何事も自分から調べて答えを導き出せる現代ではより一層ユーザビリティの重要性が高まってきています。
今回はユーザビリティの定義からアクセシビリティやUI/UXとの違い、ユーザビリティ向上の方法まで徹底解説します。
ユーザビリティとは
ユーザビリティとは「use(使う)」と「ability(能力)」を合わせた造語であり、有用性、可用性、使いやすさという意味になります。
特にWebページの場合だと、ボタンやメニューなどの認識・識別や見やすさといったUIに深く関わる要素です。ユーザビリティが向上すると使いやすくなり、コンバージョン率にも影響を及ぼします。
ユーザビリティの定義
ユーザビリティには代表的な二つの定義が存在します。
ISO 9241-11
国際標準機構の国際規格であるISO 9241-11では次のように定義されています。
「特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。」
そして定義づける要素として以下の四つが挙げられます。
目標:
ユーザーが指定された目標を達成する上での正確さ、完全性
効率:
ユーザーが目標を達成する際に正確さと完全さに関連して費やした資源
満足度:
不快さのないこと、製品使用に対しての肯定的な態度
利用状況:
ユーザー、仕事、装置、並びに製品が使用される物理的及び社会環境
▶︎原文はこちらから
https://www.iso.org/standard/16883.html
ヤコブ・ニールセン博士による定義
Webにおけるユーザビリティやインターフェイスに関する研究の第一人者であるヤコブ・ニールセン博士は「Usability Engineering」の著書内で定義について五つの要素があると記しています。
学習しやすさ:
システムは、ユーザーがそれを使って作業をすぐ始められるよう、簡単に学習できるようにしなければならない。
効率性:
システムは、一度ユーザーがそれについて学習すれば、後は高い生産性を上げられるよう、効率的な使用を可能にすべきである。
記憶しやすさ:
ユーザーがしばらく使わなくても、また使うときにすぐ使えるよう覚えやすくしなければならない。
エラー発生率
システムはエラー発生率を低くし、ユーザーがシステム試用中にエラーを起こしにくく、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはいけない。
主観的満足度:
システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できるようにしなければならない。
▶︎「ユーザビリティエンジニアリング原論」(邦訳は1999年、原著は1994年)
二つの定義の共通点、違い
以上の二つの定義で共通している点はユーザーが満足すること、操作がユーザーの負担にならないことの二点です。そして、ユーザーが特定の条件のもとで目標を達成できることが指標になっています。
一方で二つの違いは、内容が限定的かどうかです。国際標準機構で定義されているISO 9241-11は内容が広く浅いのに対して、ヤコブ・ニールセン博士は内容が少し限定的で詳細に定義しています。
そのためヤコブ・ニールセン博士が定義したものはISO 9241-11に内包されているとイメージするのがわかりやすいでしょう。
アクセシビリティとの違い
アクセシビリティとは
ユーザビリティと間違えやすい単語としてアクセシビリティがあります。
アクセシビリティとは「access」「ability」を合わせた造語であり、利用のしやすさ、可触性、アクセス可能性という意味になります。どんな人でも使えるように意識する、工夫すると一般では認識されます。
有名な例として、iPhoneに搭載されているアクセシビリティ機能が挙げられます。この機能には視覚・聴覚や身体機能及び操作のサポートが備わっています。この工夫によって、iPhoneはどんな人にも使いやすいデバイスとなっています。
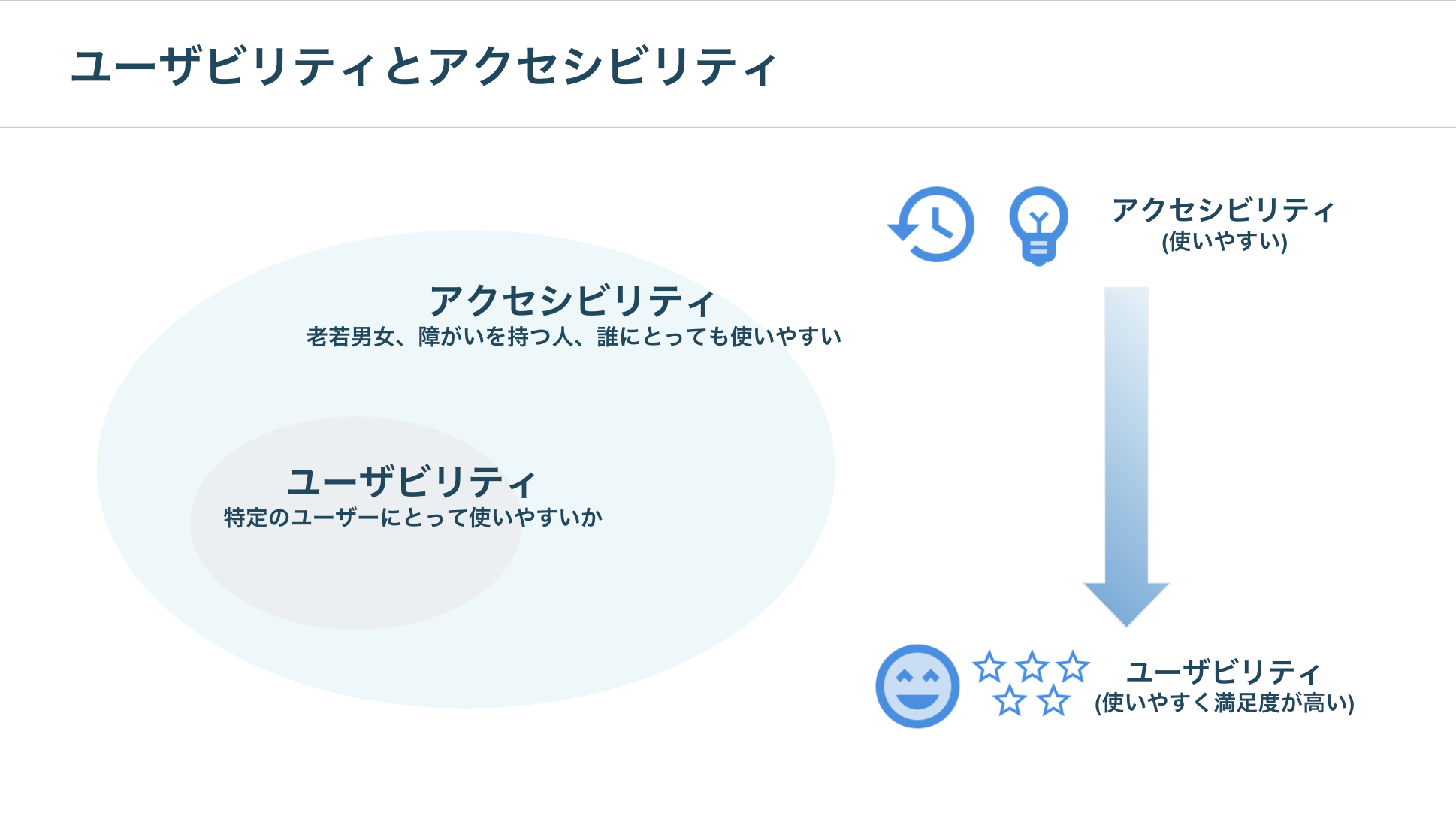
ユーザビリティとアクセシビリティの違い
ユーザビリティとアクセシビリティの大きな違いは対象範囲です。 万人の利用しやすさを表すアクセシビリティに対し、ユーザビリティは特定の人の使いやすさを表しています。

UI/UXとユーザビリティの関係
UIとユーザビリティ
UIとはユーザーインターフェース (User Interface) を指します。ユーザーが製品やサービス、システムと接触する際の接点全てを意味します。UI=デザイン性ではなく、接点全てであるので勘違いしないように注意しましょう。
UIはボタンやフォントなどの要素であり、ユーザビリティはそれらの指標になります。具体的には、そのボタン(UI)は操作しやすい(ユーザビリティ)か、フォントの色(UI)は見やすい(ユーザビリティ)かという関係性になります。ユーザビリティはUIがあってこそ成り立つものです。
UXとユーザビリティ
UXとはユーザーエクスペリエンス (User Experiense) を指します。直訳するとユーザー体験になりますが、主にユーザーが製品やサービス、システムを通して感じ取る使いやすさ、体験を意味して使われる言葉です。
例として、知りたい情報が載っているサイトを利用した際、綺麗なレイアウトやちょうどいいボタンの大きさなどを見て「わかりやすい」「見やすい」「操作しやすい」などと感じることがあると思います。こうした体験を通してどんな印象を持つのかがUXになります。
ボタンやフォントなどの要素であるUIとそれらが使いやすいか(ユーザビリティ)によってUXが生まれます。UX向上には高度なUIとユーザビリティが必須になります。
ユーザビリティの重要性
ユーザビリティが重要になってきた背景として、能動的メディアの登場が挙げられます。
能動的メディアとはユーザーが自分で操作し、様々なサイトを行き来するWebのようなものです。テレビや雑誌などの受動的メディアと違って操作が限定的ではないため、いくら面白いコンテンツでもユーザーがそのコンテンツに辿りつくことができない、あるいは辿り着いても操作性が悪かったら別のサイトに離れてしまいます。
そのため能動的なメディアでは、より一層ユーザビリティやUXが重要になります。
よって、いかにユーザーに使いやすさや満足度を高めてもらえるかがWebページを作成するにあたっての鍵になります。
ユーザビリティ向上の秘訣
ユーザビリティを向上するためにはユーザビリティテストを行うことが大切です。
ユーザビリティテスト
ユーザビリティテストとはユーザーにタスクを実行してもらい、ユーザビリティを測る方法です。ユーザーからみた対象物の短所と長所の両方を発見できます。
テスト内容は被験者に対象物を使ってもらい、その過程を観察・記録します。その際に思ったことを言葉にすることを促し、行動と共に記録します。
このテストを行うことで改善点や改善が不要な点が簡単にわかり、適切にユーザビリティを向上することができるでしょう。
・・・
インターネットが普及した現代では必要不可欠なユーザビリティ。使いやすい機能、見やすいデザインなど、ユーザーに満足してもらいやすいものを作成することが一番重要です。そのため提供するものを作成する際は、ユーザー視点になって考えることが大切です。
【資料ダウンロード】3分でわかるcommmune
commmuneでは専属のカスタマーサクセス担当とデータサイエンティストが両輪でコミュニティ立ち上げ、運用を支援。管理保守はコミューン社が行うため、限られた担当者リソースは戦略検討など前向きな業務に集中していただけます!
その他の詳しい機能紹介、料金プランなどは下記ご紹介資料をダウンロード。どんなご質問・お悩みでもお気軽にお問い合わせください!

©️Commmune Inc. All rights reserved